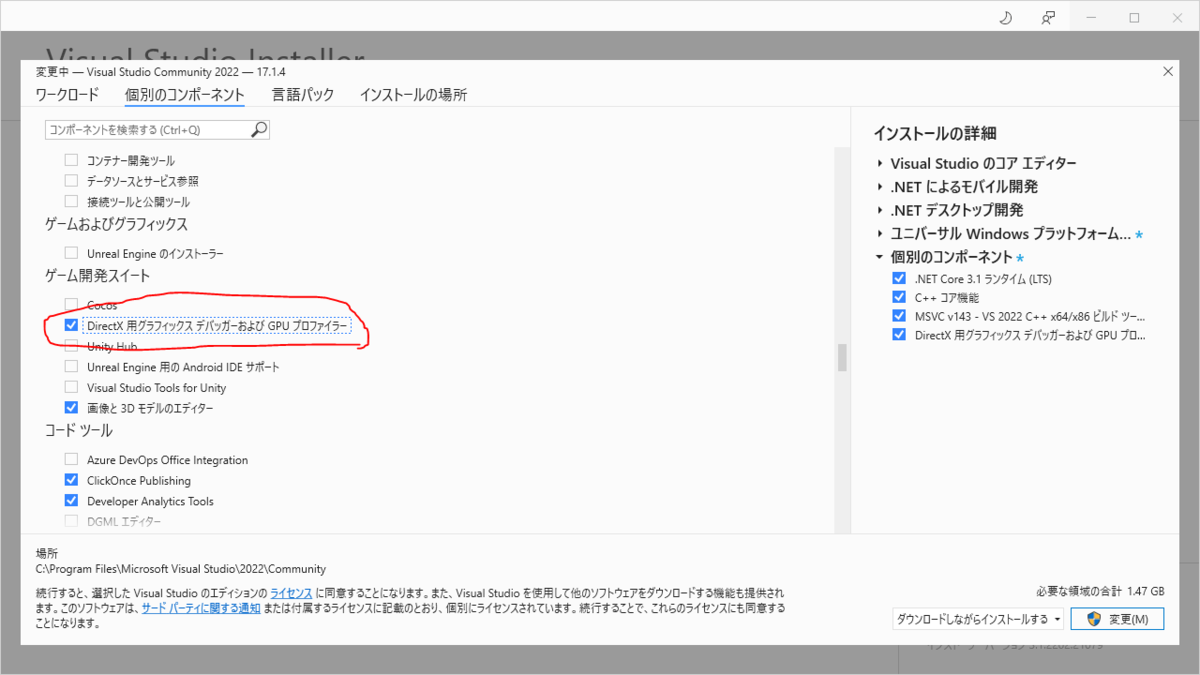
Visual Studio 2022 でグラフィックスデバッガーをインストールする
Visual Studio Installer を起動して「変更」を選択
DirectX描画をしているプロジェクトを Visual Studio 2022 で開いて「デバッグ→グラフィックス→グラフィックスデバッグの開始」が選択できるようになっていることを確認する

Windows10 で Brother の Bluetoothプリンタ PJ-663 のセットアップ手順メモ
仮想COMポートとか、SSPとか言われてもよくわからない。PCを変える度にハマりがちな気がするのでメモ
- プリンタの電源をいれる
- プリンタの追加からPJ-663を選ぶ
- パスコードを入力する(プリンタ本体裏のシリアルコードの下4桁)
- Win+R → control printers で「デバイスとプリンター」を起動
- プリンタのプロパティを表示しておく
- BrotherのWebサイトからドライバーインストーラをダウンロードして実行
- インストーラからBluetoothを選択してインストール
- プリンタのプロパティに表示されているCOMポートを選択
- ボーレート設定が設定できなかった旨が表示されるので、インストーラのダイアログに設定された値をプリンタのプロパティ側で設定
- 再起動
- Win+S →「プリンターとスキャナー」を検索・起動して PJ-663 の管理→テストページの印刷
WordPress で JWT Authentication を使って Python から投稿してみる
クライアントはWindows、サーバーはXserver。
1. JWT Authentication for WP REST API プラグインをインストール
2. FTPソフトを自分のPCにインストール
3. FTPソフトからXserverのサーバーに接続
FTPサーバーの情報は、もっとちゃんとしたところに書いてありそうだが、とりあえず「Xserverのサーバーパネル→FTPサブアカウント設定→FTPソフト設定」から確認できた。ここに書いてある情報で手元のFTPソフトからサーバーに接続するとルートフォルダから見れる。
4. public_html/.htaccessを編集
プラグインのページに書いてある
RewriteEngine on
RewriteCond %{HTTP:Authorization} ^(.*)
RewriteRule ^(.*) - [E=HTTP_AUTHORIZATION:%1]
を.htaccessファイルに追加する
5. public_html/wp-config.phpを編集
↓の2項目を追記する
define('JWT_AUTH_SECRET_KEY', 'your-top-secret-key');
define('JWT_AUTH_CORS_ENABLE', false);
JWT_AUTH_SECRET_KEY は https://api.wordpress.org/secret-key/1.1/salt/ から適当なのを持ってくる(更新のたびに変わる)。 JWT_AUTH_CORS_ENABLE は Cross Origin Resource Sharing を許可する場合はtrueにする。
6. Pythonからtokenを取得して投稿
import json, requests, os if __name__ == '__main__': r = requests.post('https://example.com/wp-json/jwt-auth/v1/token', json={ 'username': os.environ['USERNAME'], 'password': os.environ['PASSWORD'], }) token = json.loads(r.content)['token'] r = requests.post('https://example.com/wp-json/wp/v2/posts', json={ 'title': 'Hello World', 'content': 'This is my post.', 'status': 'publish' }, headers={ 'Authorization': 'Bearer ' + token }) print(json.loads(r.content)['link'])
WIN32APIでコマンドライン引数を取得する
ブログを見ないで公式ドキュメントを読め docs.microsoft.com
- GetCommandLine()
- CommandLineToArgv()
を使ってリストで取得できる(要メモリ解放)
#include <windows.h> #include <stdio.h> #include <shellapi.h> int __cdecl main() { LPWSTR *szArglist; int nArgs; int i; szArglist = CommandLineToArgvW(GetCommandLineW(), &nArgs); if( NULL == szArglist ) { wprintf(L"CommandLineToArgvW failed\n"); return 0; } else for( i=0; i<nArgs; i++) printf("%d: %ws\n", i, szArglist[i]); // Free memory allocated for CommandLineToArgvW arguments. LocalFree(szArglist); return(1); }
プログラム中のどこからでも呼べるのが時と場合によって便利
C++11 template で暗黙の型変換を防ぐ
先に普通の関数定義をして、そのあとテンプレート関数定義を書いて存在を消しておく
class Hoge { public: void do_something(uint8_t* hoge) { printf(hoge); } template <class Ty> void do_something(Ty x) = delete; }; int main() { auto hoge = Hoge(); uint8_t c; uint32_t i; hoge.do_something(&c); // OK hoge.do_something(&i); // NG };
VSCodeでBlenderスクリプト編集環境準備
1. VSCodeをインストール
2. Python Extension をインストール
File → Preferences → Extensions 左のカラムに Python とかあるので(無ければ検索欄に入力する)インストール
3. Python Interpreterを設定
- 実行したいスクリプトがあるフォルダを開く
- F1 → Command Prompt → Select Python Interpreter
- Blenderのpythonを選択
C:\Program Files\Blender Foundation\Blender 2.91\2.91\python\bin\python.exe
4. Autocomplete をダウンロード
Blenderが最新すぎて↑になければ、古いものをインストールするか下記サイトの pypredef_gen.py を使ってAutocompleteのスクリプトを生成する
path_to_blender\Blender.exe -b -P pypredef_gen.py
5. VSCodeで Autocomplete が効くようにする
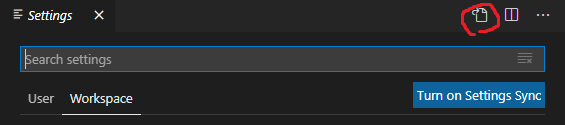
- File → Preferences → Settings → Workspace Settings
- 右上の Open Settings (JSON) を選ぶ

- autocompleteへのパスを追加
"python.autoComplete.extraPaths": [
"C:/blender_autocomplete/2.91"
],
"python.linting.pylintArgs": [
"--init-hook",
"import sys; sys.path.append('C:/blender_autocomplete/2.91')"
]
6. Blender Development Extension をインストール
- File → Preferences → Extensions から検索欄に Blender Development 入力すると出てくるのでインストール
- スクリプトにブレークポイント貼っておく
- F1 → Blender: Start → Choose Blender Executable ...
- Blenderのexeを選んで起動(VSCodeを管理者で実行していないとうごかない模様+Blenderのバージョンによってはうまく起動できないのでさっさと他のバージョンをいれたほうがいい)
- Blenderのスクリプトエディタで自分のスクリプトを呼び出す
filename = C:\path_to_project\script.py exec(compile(open(filename).read(), filename, 'exec'))
これでVSCode上でブレークポイントに引っ掛かるのを確認できた。複数スクリプトを使うプロジェクトを開発する場合はこちらを試すと良さそう。
PycharmでBlenderスクリプト編集環境準備
1. Pycharmインストール
2. Blenderインストール
3. Autocompleteをダウンロード
Blenderが最新すぎて↑になければ、古いものをインストールするか下記サイトの pypredef_gen.py を使ってAutocompleteのスクリプトを生成する
path_to_blender\Blender.exe -b -P pypredef_gen.py
4. Pycharmのプロジェクト設定
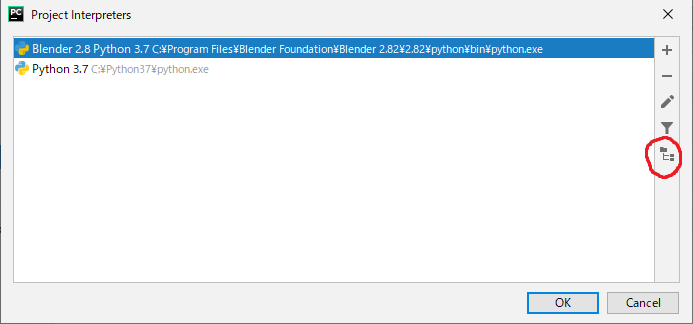
File → Settings → Project → Project Interpreter → Project Interpreter から、Blenderフォルダ内の python.exe を選択

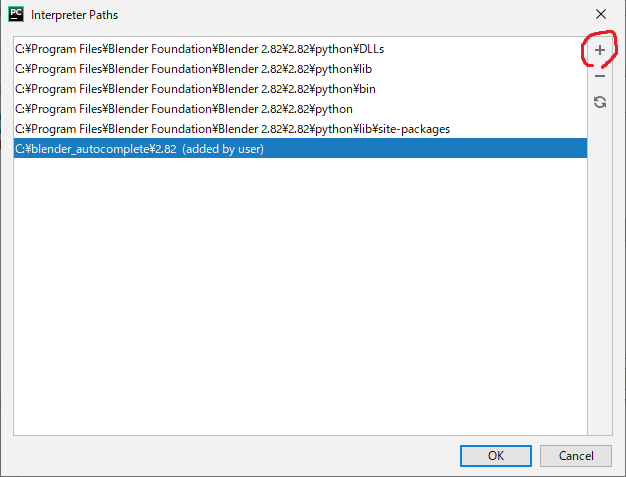
さらに Show paths for the selected interpreter から Autocomplete のスクリプトフォルダにパスを通す

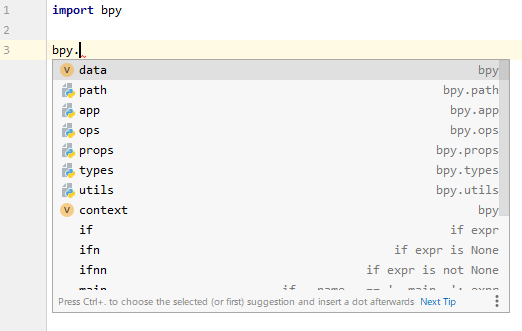
pycharm上でautocompleteが効くようになる

5. Blenderのテキストエディタからスクリプトを実行
filename = "C:/path_to_your_pycharm_project/script.py" exec(compile(open(filename).read(), filename, 'exec'))
備考
- Blender のコンソール出力は Window → Toggle System Console で表示切替
- 実行はできるが、このままではPycharmにアタッチしてデバッグができない
- 有料版PyCharmならRemote Debugできるっぽい
- あとで VSCode で Autocomplete + Debug ができるか試してみる → 試した dungeonneko.hatenablog.com